Blogger
Technical Blogging is my Passion. I hope you will find something worth looking at or reading. My blog page is just a click away!
See what I blogMentor
As the saying goes, 'The greatest mentor is who Inspires!'. It is also an avenue to gain knowledge. Mentoring is Fun.
See what I mentorExperiments

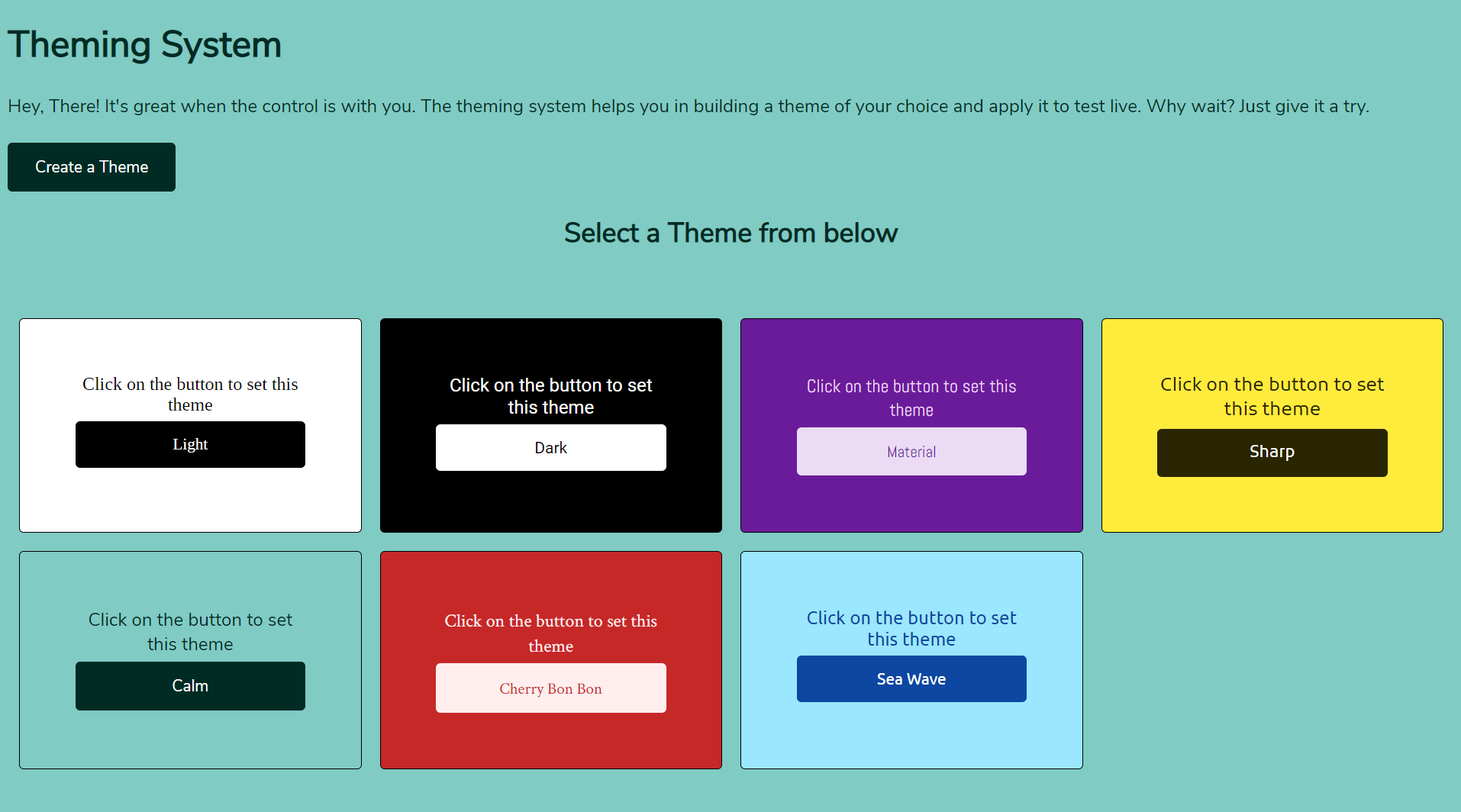
The Theming System & Theme Builder
The theming system helps you in building a theme of your choice and apply it to test it live. Why wait? Just give it a try.

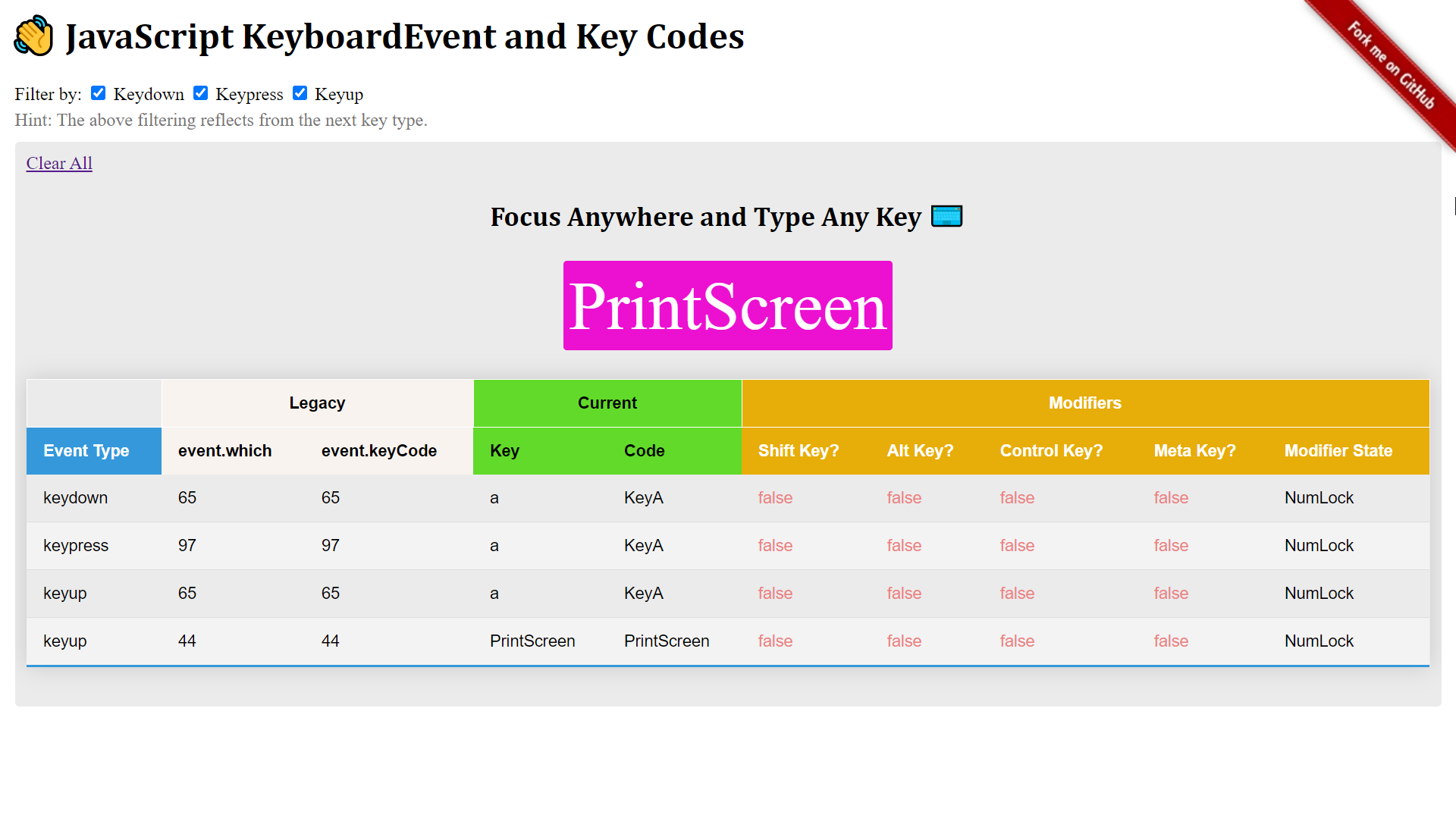
The Keyboard Playground
Get to know all about the key events just with a key stroke. It is built using the vanilla JavaScript.

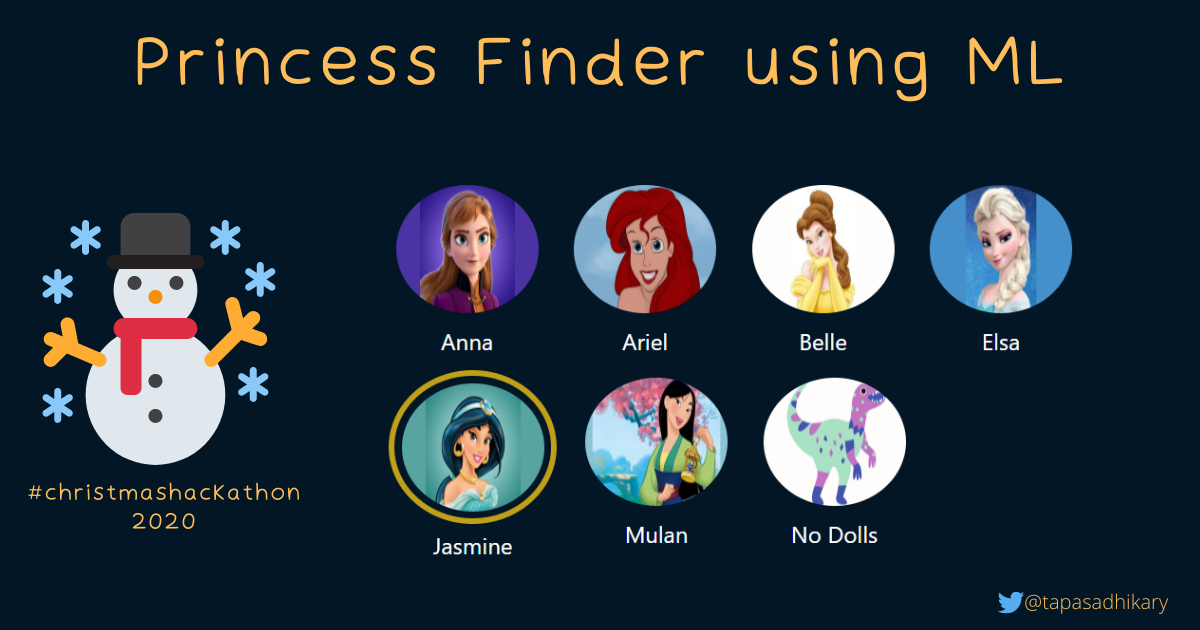
The Princess Finder
I have borrowed all the Disney Princess dolls from my daughter to build a Machine Learning model such that, an application can recognize them with confidence using a webcam. I have given it a name too. The app is called, Princess Finder.

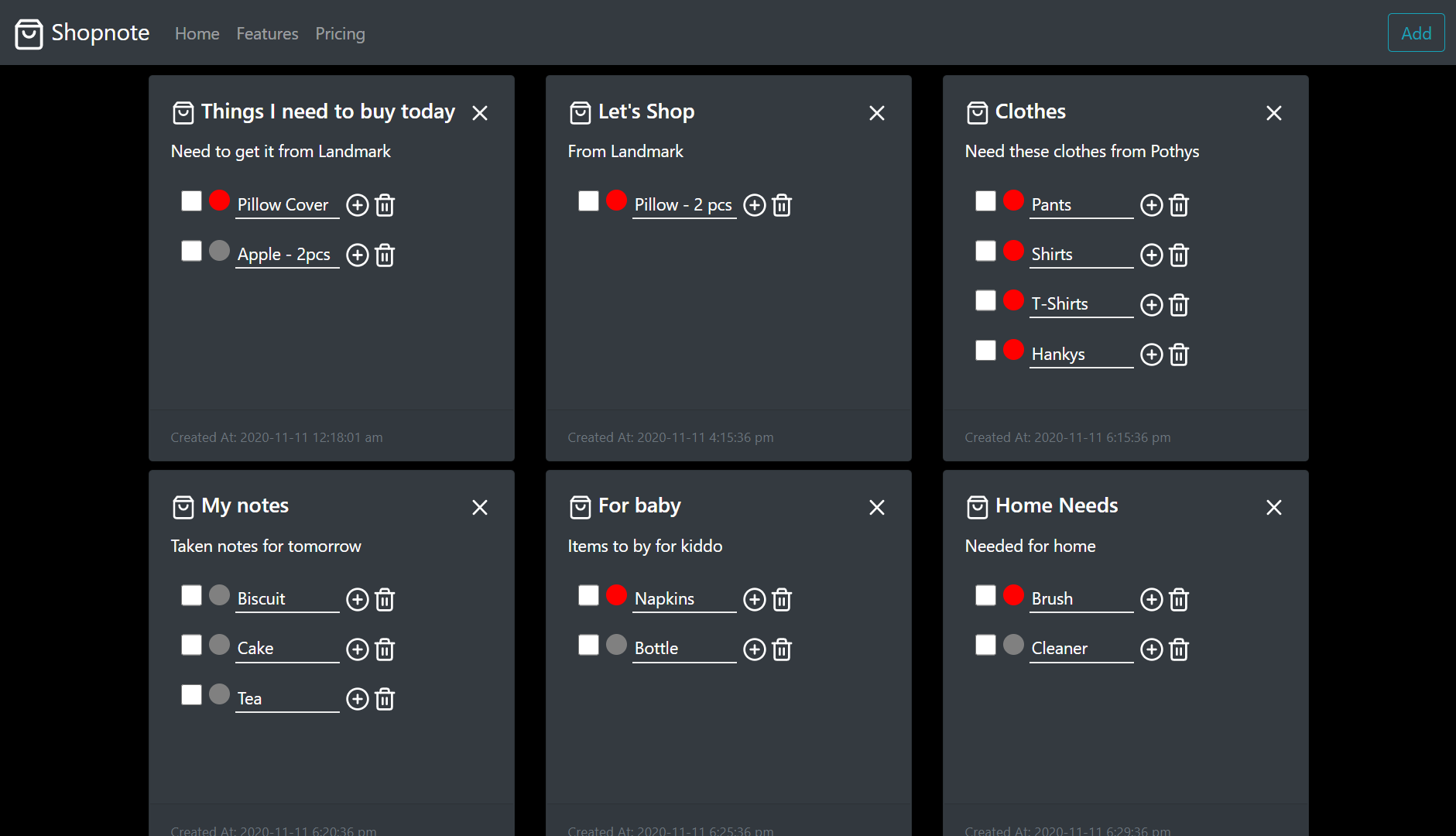
Jamstack Shopnote
shopnote is a Jamstack application helps in creating notes with shopping items. This application is built to showcase the Jamstack concept using Fauna, Netlify Serverless Functions and GatsbyJS. This is a sample application and should be used only for the learning purpose.

Useful HTML5 Tips
HTML5 is not a new thing. We have been using several features of it since the initial release(October 2014). As part of #100DaysOfCode initiative, I have taken time out to revisit the feature list again. See what I found? I have not really used a bunch of it!
Testimonial with Serverless
The testimonial app demonstrates the ease of building a serverless app using Gatsby, Netlify and FaunaDB.

DemoLab
Demolab is my fantasy project created to understand the power of Jamstack using JavaScript(Reactjs), API(Netlify and Aws) and pre-built Markup(Gatsby).

Jamstack for All
Jamstack is s modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup. Here is a session on Jamstack.

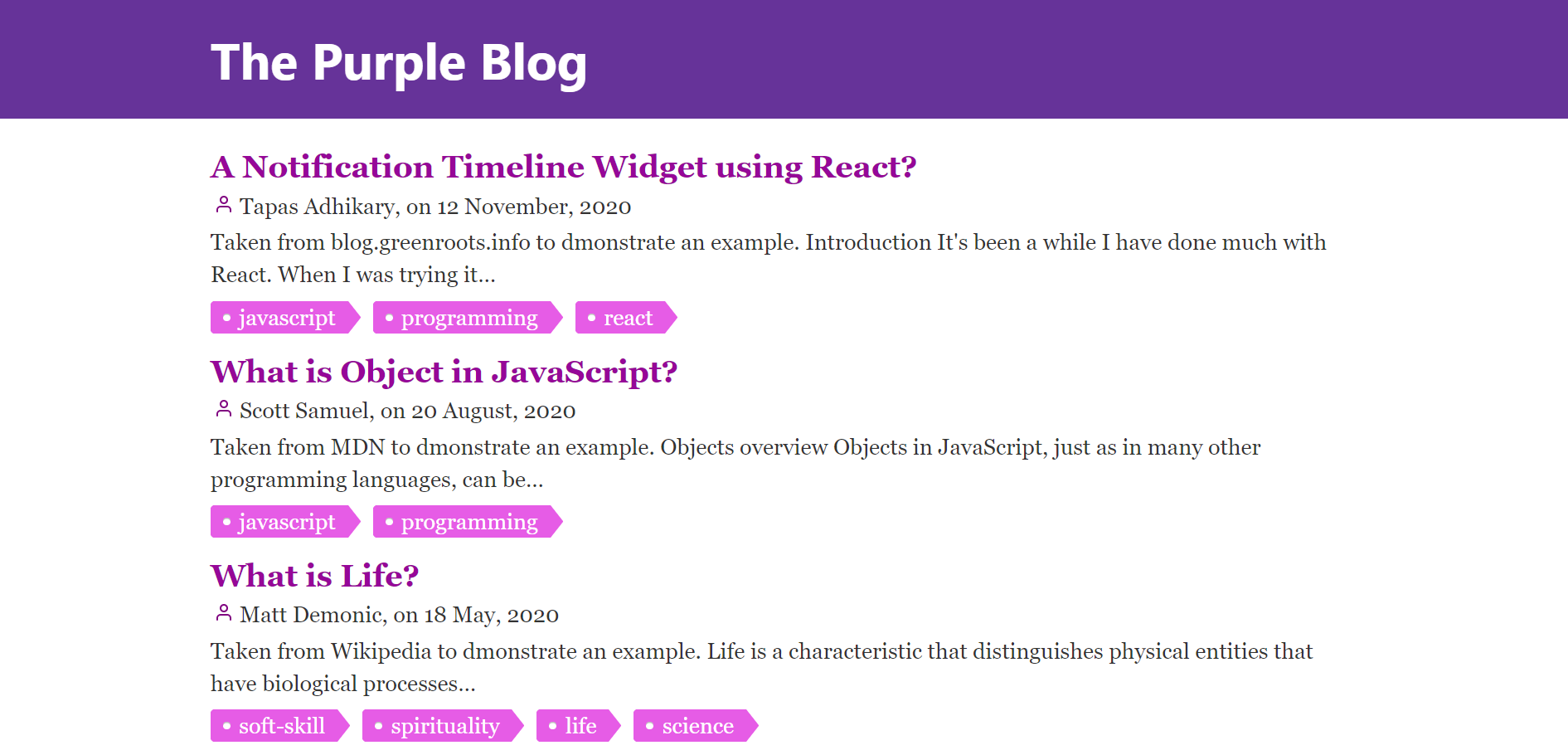
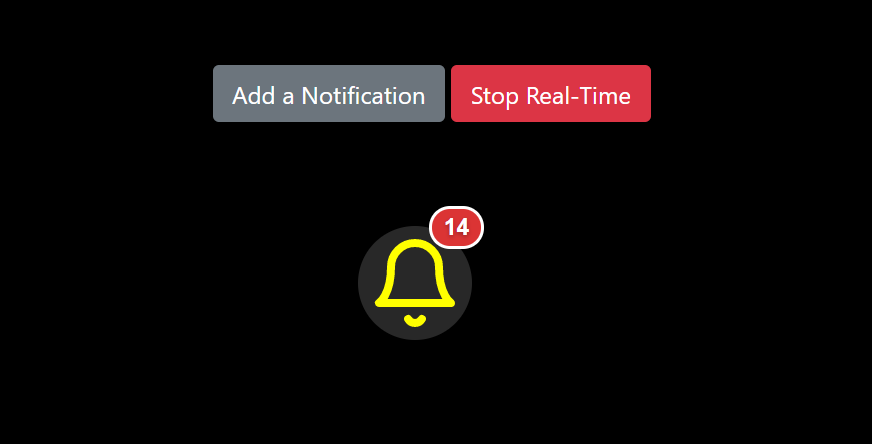
Notification Timeline
This is a reactjs based component helps in managing the notifications in time-based manner. It is capable of keep tracking of the incoming notifications, manage read vs unread messages and allows many more customizations.

i18n-web for Internationalization
i18n-web is a simple tool helps in externalizing the strings in a JavaScript based Application such that, Internationalization(i18n) can be achieved easily. It has the additional capability of parameterizing the strings to get the dynamic content Internationalized.

Add Copyright to Source Code Files
A simple tool to add copyright/license texts to source code files recursively and many more.

COVID-19 World
Not sure when COVID-19(Corona Virus) going to leave us. This app was just a time pass over a weekend

Air Quality Index(AQI)
This is a project created to know the Air Quality Index of various parts of the world using ReactJS.

Nanny Plum
A Fun Project to use Google Cloud API(Text to Speech) from Flutter. Do you know what? I have been using it at my home for a while now!

Thought Horoscope
thought-horoscope is a tool to know your Horoscope for Today, Month, Week or Year. The tool works on node-cli(Command Line Interface).

Prediction App
A Flutter project to build an app that has basic layout, routing and server communication over REST APIs. What would be better than knowing your Horoscope in real!

ML - Image Classification in Browser
is a Pet-Project to code Machine Learning in the Browser using various Libraries and Frameworks available. The primary intestion is to have fun with some learning around it!

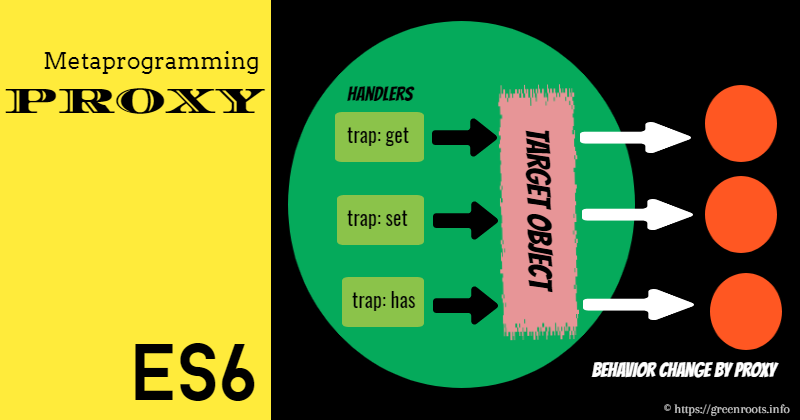
JavaScript Metaprogramming
Metaprogramming is not new. However it is of less use when comes to JavaScript. Here are some samples to showcase the strength of Metaprogramming in JavaScript using ES6 Symbol, Proxy, Reflection etc.

A TODO app using reactjs and Jexia
todo-jexia-react is a Proof of Concept project for using Jexia along with a Reactjs app. What could be better than writing a TODO app? It is damm favorite for everyone. Agree?